Search engine optimization is well suited to technical and analytical tools. Unfortunately, there’s an overload of choices, especially for browser extensions at the Chrome Web Store.
In this post, I’ll review 11 of my favorite free Chrome extensions for the technical aspects of SEO.
Some of these SEO extensions offer paid versions, but all of them deliver strong functionality at the free level. However, no one tool provides every piece of required SEO data, in my experience.
All-in-one SEO Extensions
These extensions combine comprehensive SEO utilities into a single platform.
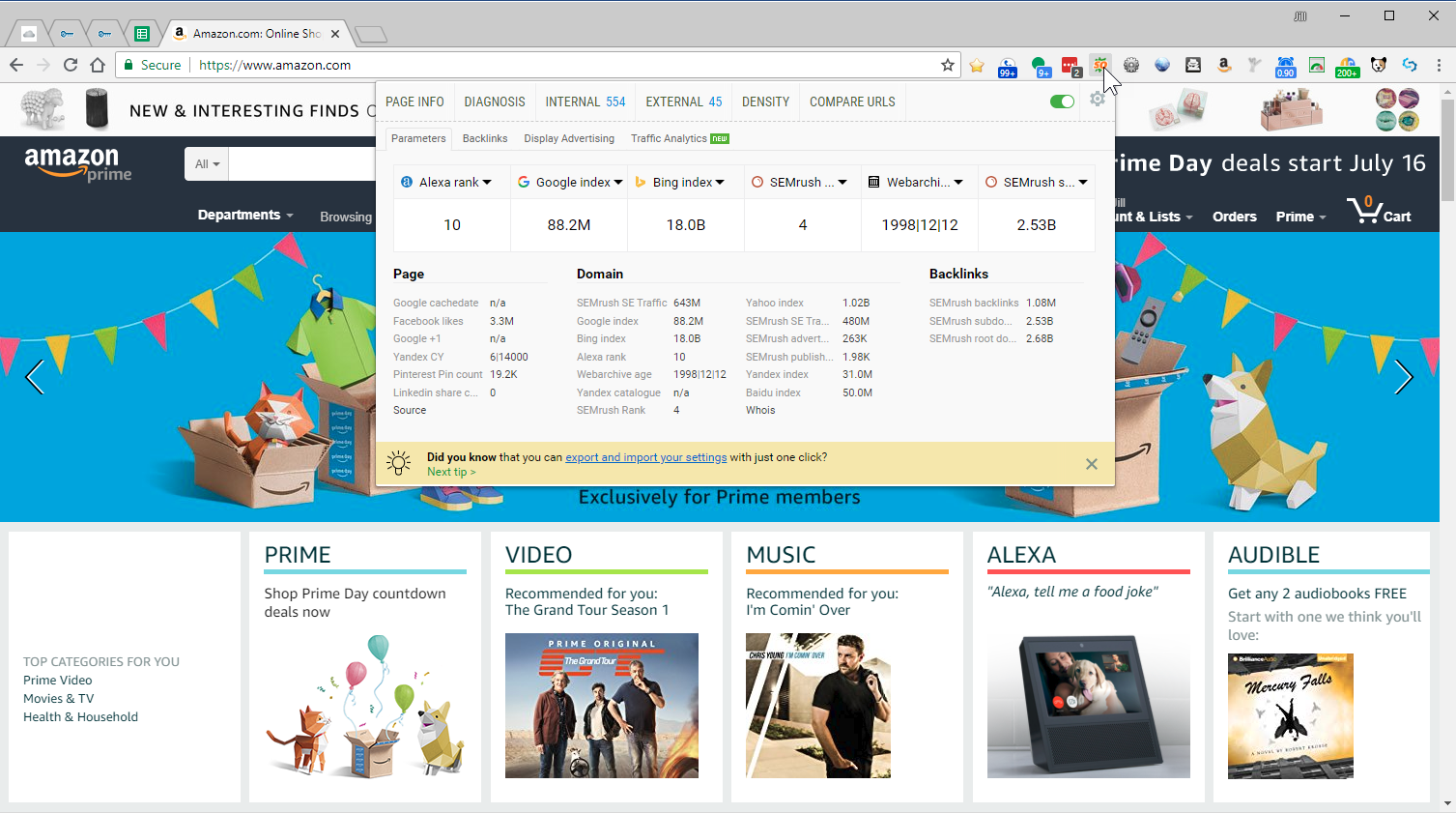
SEOquake offers data from critical SEO categories — technical, content, and link authority — and allows you to customize what you want to see. Have a look through all of the tabbed navigation options on your SEOquake results — there’s a lot more than what you see initially. There is per-page data (available with one click on your extension bar), plus an optional bar after every search result in your search engine results pages.

SEOquake’s initial view of Amazon’s home page.
SEO Analysis with SEOptimer is not as extensive as SEOquake. But it does contain useful information in an attractive package. If you want an all-in-one alternative to SEOquake, give SEOptimer a try. It has a premium option, but the free option includes many data points across all aspects of SEO, as well as across usability and social.
Technical SEO Extensions
There are so many technical aspects that search engines take into account when evaluating a page for ranking. These extensions all measure something different. Give them each a try.
Firebug Lite allows you to right click on any area of a web page and view the code that is used to create that element, such as how headings are coded, whether links are crawlable or nofollowed, and much more.
Web Developer Toolbar for Chrome is a shadow of the original Firefox version from a couple of years ago. But it’s still useful for certain tasks, such as toggling your JavaScript and CSS on and off, checking which fields are coded as H headings, reviewing all outbound links, and much more.
User-Agent Switcher enables your browser to spoof Googlebot, Bingbot, and many other browsers and devices, all by changing the user agent signal your browser uses when it requests a web page from a server. This can be handy in analyzing different browser and device experiences, as well as identifying cloaking issues, where the content presented to the search engine is different from that presented to the user.
Link Redirect Trace shows the chain of server headers until the final page loads with “200 OK.” It traces 301 and 3012 redirects as well as meta refreshes and JavaScript redirects. Once you understand which server headers are in play, you can take steps to better manage the flow of your internal link authority.
OpenLink Structured Data Sniffer identifies all the different types of structured data on a page, from JSON-LD to RDFa to microformats and other assorted metadata. Search engines value structured data because it helps them to accurately interpret the information on your site for relevance. If your pages don’t have structured data, this is a good tool to see how competitors are implementing it.
META SEO inspector shows a basic “print” of the metadata on a page, as well as canonical tags, noindex and Open Graph tags, microformats, and more.
PageSpeed Insights Pro combines elements from Google’s PageSpeed tool into a single, attractive extension that’s easy to trigger on any page you’re viewing. Page speed is critical, especially since Google’s mobile Speed Update just launched.
First Paint & Page Load Time covers much of the same ground as the PageSpeed Insights extension above. But it slices the data to show the number and weight of resources, as well as a nice rainbow chart of the 10 heaviest resources.
Broken Link Checker identifies broken links on any web page, which is important because broken links can add to a perception that your site quality is low. This tool is most helpful for sitewide elements like headers and footers. But it can be useful for other pages as well. It’s a faster alternative to a crawler.
This content was originally published here.